Best Web Design Prototyping Tools
The 10 best new web design tools in May
No one enjoys debugging their work, so this month we've collected up a few tools that make it a bit easier. There's CSS Dig, a Chrome Extension that exposes your CSS in a useful format so you can poke around and find inconsistencies; ES Feature Tests, which you might see as an alternative to caniuse; and Vorlon.js which helps you to test your code on lots of devices.
It's refreshing to see two cross-platform tools from Microsoft this month, a code editor and an educative development environment that enables complete beginners to get started with coding mobile apps.
Also exciting is the news that whiteboarding tools have been added to Paper, the painting app for iPad, so now you can use its wonderful interface to draw diagrams as well as sketches. Let's dive in.
01. HTML Arrows

HTML Arrows is a beautifully designed cheat sheet for HTML symbols that takes its inspiration from the minimalist Swiss aesthetic. All of the most useful symbols are displayed in an ordering of your choice along with their unicode, hex code, HTML code and HTML entity values so you can get all the information you need at a glance.
02. Think for Paper

We're excited about this one. Painting app Paper has added whiteboarding tools so that you can draw diagrams using straight lines, shapes and fills. You can draw objects such as circles and triangles freehand and the 'Intention Engine' will recognise and correct them. It's a great way to capture your ideas using your iPad when you're out and about, when collaborating or when working with clients.
03. CSS Dig

This handy Chrome Extension provides an alternative way to analyse your CSS and find fixes and improvements. It displays all of your CSS properties with their frequency and variations, so you can easily spot if you've somehow ended up with too many shades of a colour. It also displays selector length and specificity so you can resolve specificity wars and consolidate your code.
04. Colour Shades Generator

This one creates something akin to a Dulux paint shade chart based on an initial colour that you specify. Whether or not this type of colour presentation actually helps you arrive at a decision is down to you, but this tool provides a nice progression of shades in a convenient form. Just click on a colour to copy it to the clipboard.
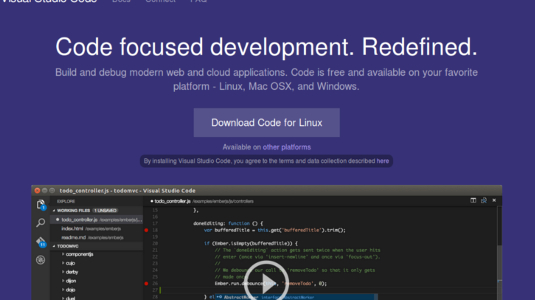
05. Visual Code Studio

Visual Code Studio is code editor from Microsoft for building modern web and cloud applications. You might think that means it's for Windows only, but remarkably it's a cross-platform offering that works on Linux and Mac OSX as well. It supports multiple languages and you get rich code assistance and navigation without having to use a full IDE.
Next page: five more of May's top web tools
Current page: Page 1
Next Page Page 2
Related articles
Best Web Design Prototyping Tools
Source: https://www.creativebloq.com/web-design/new-tools-may-51514959
Posted by: daviescritaiment1967.blogspot.com

0 Response to "Best Web Design Prototyping Tools"
Post a Comment